Xweather Raster Maps
Xweather Raster Maps provides a wide array of weather information in a graphical form for use in a variety of applications. Our growing set of weather layers include past, current and future options, along with unique customization options allowing you to create the maps you want.
Maps is designed with simplicity, usability, and ease of integration in mind. Whether you need static maps added to a web page, visual display or fully interactive maps for web and mobile users, Xweather Raster Maps includes integration options for you.
Examples
The following examples demonstrate how to use Xweather Raster Maps using a variety of integration methods.
Static image example
Use Xweather Raster Maps with an <img> tag to quickly insert static weather maps into your website or application:

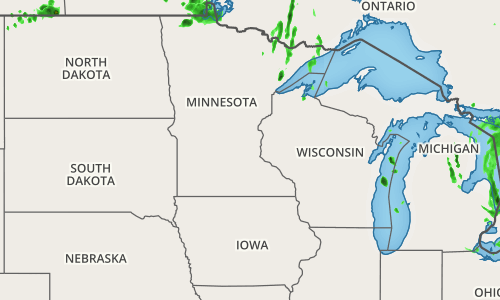
Below we use a simple URL to the image. You can use the Map Builder to obtain a custom map url:
<img src="https://maps.api.xweather.com/{client_id}_{client_secret}/flat,radar,admin/500x300/minneapolis,mn,5/current.png" style="width: 500px; height: 300px;" />Mobile Integration
Looking for integration within mobile applications? Check out Xweather Mapping usage within our Android (opens in a new tab) and iOS SDKs (opens in a new tab):
